1.ไปที่ command พิมพ์ ionic g page newpage
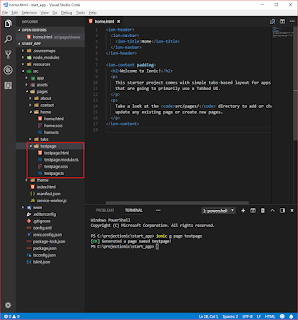
2.จะได้ไฟล์มา 4 ไฟล์ดังรูป
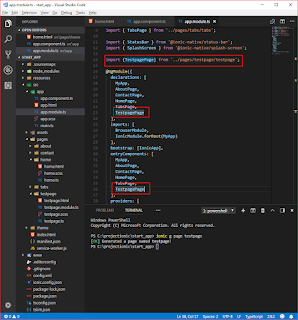
3.จากนั้นไปที่ src/app/app.module.ts เพื่อทำให้แอพรู้จัก page ใหม่ซะก่อน
โดยต้อง import ไฟล์ก่อน ดังรูป
Developer Of The Beginning
ฝึกเขียนโปรแกรม ภาษา PHP MYSQL, การใช้ Mikrotik ทำ Authentication Server, การใช้ Ubuntu ทำ Web Server, Mysql Server
วันพุธที่ 2 พฤษภาคม พ.ศ. 2561
วันอังคารที่ 1 พฤษภาคม พ.ศ. 2561
ionic [windows] : EP#1 การติดตั้ง
โปรแกรมที่เกี่ยวข้อง
1.ติดตั้ง Node.js
2.เปิด command แล้วพิมพ์ npm install -g cordova ionic
3.ติดตั้ง VS Code
4.VS Code ติดตั้ง Extensions เพิ่ม 4 ตัว
ติดตั้ง ionic
1.เปิด command แล้วพิมพ์ ionic start myApp tabs
2.ยังอยู่ใน command พิมพ์ cd myApp
3.ยังอยู่ใน command พิมพ์ ionic serve
1.ติดตั้ง Node.js
2.เปิด command แล้วพิมพ์ npm install -g cordova ionic
3.ติดตั้ง VS Code
4.VS Code ติดตั้ง Extensions เพิ่ม 4 ตัว
ติดตั้ง ionic
1.เปิด command แล้วพิมพ์ ionic start myApp tabs
2.ยังอยู่ใน command พิมพ์ cd myApp
3.ยังอยู่ใน command พิมพ์ ionic serve
วันพุธที่ 15 กุมภาพันธ์ พ.ศ. 2560
yii 2 : [basic] การใช้ dektrium user + rbac + RBAC Manager ทำระบบ Login และการกำหนดสิทธิเข้าใช้งาน
- ติดตั้ง dektrium user
- Download
composer require dektrium/yii2-user
- Config
'components' => [ 'user' => [ //'identityClass' => 'app\models\User', 'identityClass' => 'dektrium\user\models\User', 'enableAutoLogin' => false, ], ], 'modules' => [ 'user' => [ 'class' => 'dektrium\user\Module', 'enableUnconfirmedLogin' => true, 'confirmWithin' => 21600, 'cost' => 12, 'admins' => ['admin'] ], ], - Install Database
php yii migrate/up --migrationPath=@vendor/dektrium/yii2-user/migrations
- สร้าง User ทดสอบของตัวเอง ตาม VDO ประกอบ
- VDO ประกอบ จากคุณ สุรกิจ ชูเดช
- Download
- ติดตั้ง dektrium rbac
- Download
composer require dektrium/yii2-rbac:1.0.0-alpha@dev
- Config
'components' => [ 'authManager'=>[ 'class'=>'dektrium\rbac\components\DbManager' ], ], 'modules' => [ 'rbac' => 'dektrium\rbac\RbacWebModule', ], - Install Database
php yii migrate/up --migrationPath=@yii/rbac/migrations
- Download
- ติดตั้ง RBAC Manager
- Download
composer require mdmsoft/yii2-admin "~2.0"
- Config
'modules' => [ 'admin' => [ 'class' => 'mdm\admin\Module', 'layout'=>'left-menu' ], ], 'as access' => [ 'class' => 'mdm\admin\components\AccessControl', 'allowActions' => [ 'site/*', 'admin/*', ] ], - Create Database
https://drive.google.com/open?id=0BwpVEDmbUjLxTWttQi14UGJXSjQ
- Download
- เคดิต
- https://github.com/dektrium
- https://github.com/mdmsoft/yii2-admin
- คุณ สุรกิจ ชูเดช
วันเสาร์ที่ 14 มกราคม พ.ศ. 2560
yii 2 : Extension ที่ควรติดตั้ง
- jquery ui : https://github.com/yiisoft/yii2-jui
- select แบบค้นหาได้ : https://github.com/kartik-v/yii2-widget-select2
- ตารางที่ user สามารถปรับความกว้างช่องได้เอง : https://github.com/kartik-v/yii2-grid
- highcharts : https://github.com/miloschuman/yii2-highcharts
- Extension ที่น่าสนใจทั้งหมดของ kartik : https://github.com/kartik-v/yii2-widgets
วันพุธที่ 28 ธันวาคม พ.ศ. 2559
yii 2 : [basic] install AdminLTE v2
1.เปิด command ขึ้นมาแล้วไปที่ๆติดตั้ง yii2 อยู่
6.จากนั้นให้เปิดไฟล์ "\vendor\dmstr\yii2-adminlte-asset\example-views\yiisoft\yii2-app\layouts\main.php" แล้วแก้ไขโค้ดนี้
2.รันคำสั่ง composer require dmstr/yii2-adminlte-asset "2.*"
3.เพิ่มโค้ดต่อไปนี้ในไฟล์ web.php ในโฟวเดอร์ config ก็ได้
3.เพิ่มโค้ดต่อไปนี้ในไฟล์ web.php ในโฟวเดอร์ config ก็ได้
'components' => [
'view' => [
'theme' => [
'pathMap' => [
'@app/views' => '@vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app'
],
],
],
],
4.หากต้องการเปลี่ยนสีของ theme ให้ใส่โค้ดต่อไปนี้เพิ่มเข้าไป'components' => [
'assetManager' => [
'bundles' => [
'dmstr\web\AdminLteAsset' => [
'skin' => 'skin-black',
],
],
],
],
5. และยังสามารถเปลี่ยนเป็นสีอื่นๆได้ โดยเปลี่ยนที่คำว่า skin-black เป็นสีอื่นดังต่อไปนี้ได้
"skin-blue",
"skin-black",
"skin-red",
"skin-yellow",
"skin-purple",
"skin-green",
"skin-blue-light",
"skin-black-light",
"skin-red-light",
"skin-yellow-light",
"skin-purple-light",
"skin-green-light"6.จากนั้นให้เปิดไฟล์ "\vendor\dmstr\yii2-adminlte-asset\example-views\yiisoft\yii2-app\layouts\main.php" แล้วแก้ไขโค้ดนี้
<body class="<?= \dmstr\helpers\AdminLteHelper::skinClass() ?>">
วันศุกร์ที่ 23 ธันวาคม พ.ศ. 2559
yii 2 : [advanced] install AdminLTE v2
1.เปิด command ขึ้นมาแล้วไปที่ๆติดตั้ง yii2 อยู่
6.จากนั้นให้เปิดไฟล์ "\vendor\dmstr\yii2-adminlte-asset\example-views\yiisoft\yii2-app\layouts\main.php" แล้วแก้ไขโค้ดนี้
2.รันคำสั่ง composer require dmstr/yii2-adminlte-asset "2.*"
3.เพิ่มโค้ดต่อไปนี้ในไฟล์ main-local.php หรือ main.php ในโฟวเดอร์ config ก็ได้
3.เพิ่มโค้ดต่อไปนี้ในไฟล์ main-local.php หรือ main.php ในโฟวเดอร์ config ก็ได้
'components' => [
'view' => [
'theme' => [
'pathMap' => [
'@app/views' => '@vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app'
],
],
],
],
4.หากต้องการเปลี่ยนสีของ theme ให้ใส่โค้ดต่อไปนี้เพิ่มเข้าไป'components' => [
'assetManager' => [
'bundles' => [
'dmstr\web\AdminLteAsset' => [
'skin' => 'skin-black',
],
],
],
],
5. และยังสามารถเปลี่ยนเป็นสีอื่นๆได้ โดยเปลี่ยนที่คำว่า skin-black เป็นสีอื่นดังต่อไปนี้ได้
"skin-blue",
"skin-black",
"skin-red",
"skin-yellow",
"skin-purple",
"skin-green",
"skin-blue-light",
"skin-black-light",
"skin-red-light",
"skin-yellow-light",
"skin-purple-light",
"skin-green-light"6.จากนั้นให้เปิดไฟล์ "\vendor\dmstr\yii2-adminlte-asset\example-views\yiisoft\yii2-app\layouts\main.php" แล้วแก้ไขโค้ดนี้
<body class="<?= \dmstr\helpers\AdminLteHelper::skinClass() ?>">
วันศุกร์ที่ 16 ธันวาคม พ.ศ. 2559
yii2 : [windows] setup virtual hosts using XAMPP
1.เปิดไฟล์ httpd-vhosts.conf ที่ C:/xampp/apache/conf/extra
2. เพิ่ม code
4.เพิ่ม code
2. เพิ่ม code
<VirtualHost *:80> DocumentRoot "C:/xampp/htdocs/testsite" ServerName testsite.dev ServerAlias www.testsite.dev <Directory "c:/xampp/htdocs/testsite"> Order allow,deny Allow from all </Directory> </VirtualHost>3.เปิดไฟล์ hosts ที่ C:/Windows/System32/drivers/etc/
4.เพิ่ม code
127.0.0.1 www.testsite.dev5.Restart Apache
วันเสาร์ที่ 26 พฤศจิกายน พ.ศ. 2559
yii2 : [windows] install yii2 advanced
1. ให้ติดตั้งโปรแกรม Composer ก่อน
2. ดาวโหลด Yii 2 advanced แตกไฟล์
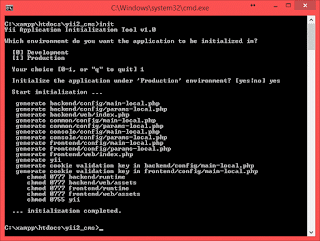
3. เปิด CMD แล้วไปที่โฟวเดอร์ที่ yii2 อยู่แล้วพิมพ์ init
4. choose 0 = Development or 1 = Production แล้วตอบ yes รอจนขึ้น initialization completed
วันศุกร์ที่ 16 กันยายน พ.ศ. 2559
yii2 : [ubuntu server] install yii2 basic
- apt-get install composer
- composer global require "fxp/composer-asset-plugin:~1.2.1"
- cd /var/www/html/
- composer create-project --prefer-dist yiisoft/yii2-app-basic
- cd yii2-app-basic
- edit 'cookieValidationKey' => 'your cookie' in config/web.php
- install complete
วันพฤหัสบดีที่ 18 สิงหาคม พ.ศ. 2559
yii2 : [ubuntu server] install yii2 advanced
- apt-get install composer
- composer global require "fxp/composer-asset-plugin:~1.2.1"
- cd /var/www/html/
- composer create-project --prefer-dist yiisoft/yii2-app-advanced
- cd yii2-app-advanced
- php init
- choose 0 = Development or 1 = Production
- install complete
วันพฤหัสบดีที่ 9 มิถุนายน พ.ศ. 2559
การทำ Web, Mysql Server ด้วย Ubuntu : 04. ติดตั้ง phpmyadmin
- sudo apt-get install phpmyadmin
- เลือก apache2
- ใส่ Database Password
- เข้า Browser แล้วพิมพ์ Localhost/phpmyadmin เพื่อใช้งานได้เลย
ขอบคุณวีดีโอจาก Nathan Neil
สมัครสมาชิก:
บทความ (Atom)
ionic [windows] : EP#2 การสร้างหน้าเพจใหม่
1.ไปที่ command พิมพ์ ionic g page newpage 2.จะได้ไฟล์มา 4 ไฟล์ดังรูป 3.จากนั้นไปที่ src/app/app.module.ts เพื่อทำให้แอพรู้จัก page ใหม่...

-
ติดตั้ง dektrium user Download composer require dektrium/yii2-user Config 'components' => [ 'user' => [ ...
-
1.ไปที่ command พิมพ์ ionic g page newpage 2.จะได้ไฟล์มา 4 ไฟล์ดังรูป 3.จากนั้นไปที่ src/app/app.module.ts เพื่อทำให้แอพรู้จัก page ใหม่...